WordPress is a powerful and popular content management system that allows users to create and manage websites with ease. One crucial element of a website’s design is the footer. The footer appears at the bottom of every page and typically contains important information, such as copyright notices, contact details, and links to essential pages. In this article, we will explore various methods to edit the footer in WordPress, enabling website owners to customize this section and make it more relevant to their specific needs.
Understanding the Footer in WordPress

Before diving into the editing process, it’s essential to understand how the footer works in WordPress. In most themes, the footer is a template file responsible for displaying the content at the bottom of a webpage. It usually consists of widgets or a combination of widgets and text.
Method 1: Using the WordPress Customizer
The WordPress Customizer is a user-friendly tool that allows you to make changes to your website’s appearance in real-time. To edit the footer using the Customizer, follow these steps:
- Log in to your WordPress admin dashboard.
- Navigate to “Appearance” and click on “Customize.”
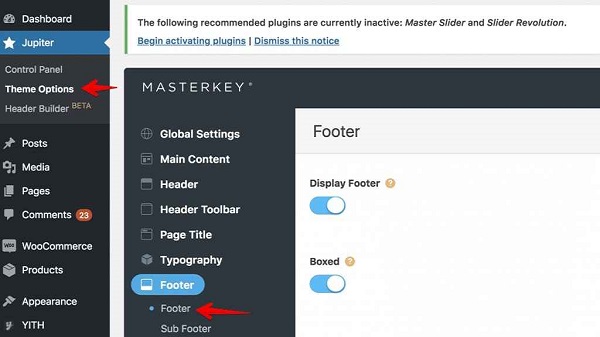
- In the Customizer, find the “Footer” section.
- Here, you can modify the text, add widgets, or change the layout of your footer.
- Once you are satisfied with the changes, click “Publish” to save the modifications.
Method 2: Editing the Footer.php File
For more advanced users or those with coding knowledge, editing the footer.php file directly provides greater flexibility. Here’s how to do it:
- Access your website’s files via FTP or cPanel.
- Locate the “footer.php” file within the theme’s directory (usually under “wp-content/themes/your-theme-name/”).
- Make the necessary changes to the footer’s HTML or PHP code.
- Save the file, and the changes will reflect on your website.
Method 3: Using Footer Editor Plugins
WordPress offers a wide range of plugins to enhance functionality. Some plugins are specifically designed for editing footers. To use such a plugin:
- Go to your WordPress dashboard and click on “Plugins.”
- Select “Add New” and search for “Footer Editor” plugins.
- Choose a suitable plugin and click “Install” followed by “Activate.”
- Navigate to the plugin settings and customize your footer as desired.
Best Practices for Editing the Footer

While editing the footer, keep these best practices in mind:
Keep it Simple and Relevant
The footer should provide essential information without overwhelming visitors. Include copyright information, contact details, and links to important pages like the privacy policy and terms of service.
Use Widgets Wisely
Widgets allow you to add dynamic content to the footer. Consider using widgets for a newsletter signup form, recent posts, or social media links.
Maintain Visual Consistency
Ensure that the footer aligns with the overall design and theme of your website. Consistency promotes a professional and visually appealing website.
Mobile Responsiveness
Test the footer on various devices to ensure it remains visually appealing and functional on mobile phones and tablets.
FAQs
Can I add my own custom design to the footer?
Absolutely! You can add custom CSS styles to the footer to match your website’s design perfectly.
Will editing the footer affect my site’s SEO?
No, editing the footer content typically does not have a significant impact on SEO unless you add harmful or spammy links.
Is it necessary to have a footer on my website?
While it’s not mandatory, having a footer provides valuable information and improves the overall user experience.
Can I use different footers for different pages?
Yes, some WordPress themes and plugins allow you to create unique footers for specific pages or post types.
Are there any pre-designed footer templates available?
Yes, many WordPress themes come with built-in footer templates that you can customize to suit your needs.
Conclusion
Customizing the footer in WordPress can significantly enhance the user experience and provide valuable information to website visitors. Whether you opt for the user-friendly Customizer, directly edit the footer.php file, or use plugins, make sure to follow best practices to create an engaging and professional footer.
Read also:

